There are no cheat codes or short cuts for building a great business reputation. Alongside a strong foundation of delivering consistency and continuity with your service and standards, great custom web design - when planned and implemented properly - can provide a welcome boost to building trust among your audience.

Want to know more about what goes into designing and developing a custom website? You’re in the right place - keep reading!

It can sometimes seem like websites with certain colour palettes get all the attention. A stylish colour palette can be the key to unlocking your business’s branding potential – so make sure that you spend the time making the right choice!

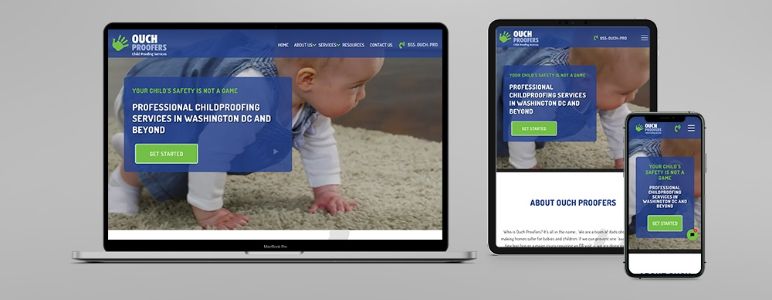
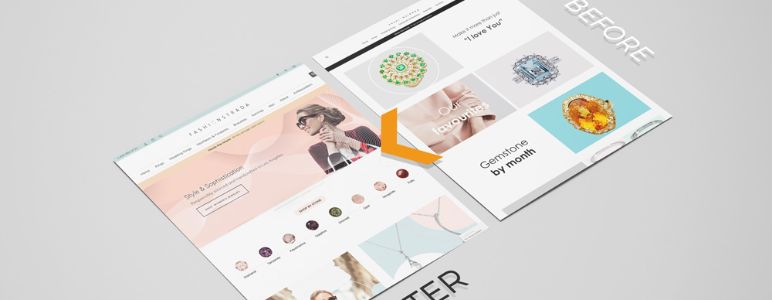
This month’s portfolio picks features some of our favourite projects that have involved third party website platforms. Take a look at these projects to learn more about how Kartogram can perform custom web design magic on your business’s template website.

So you’ve finished your first branding web design project and you’ve got a brilliant new logo ready to share. But where should you be placing your new design in order to get the most attention from prospective customers?