Summer is upon us! While the sun is shining, take the chance to update your website and make sure your business platform is ready for the season ahead. Looking for advice on where to start? The Kartogram team have put together our top 5 website update recommendations for summer 2022 - keep reading to find out more.

Wondering what the Kartogram team has been up to this month? You’re in luck. We’ve pulled two of our most recent projects together for this month’s portfolio picks - take a look and let us know what you think of our hard work this May!

Depending on the scope of your project and the approach of your web designer, the opportunities for you to play a part in the process may differ. That being said, there are a few things that you can bring to the table before your project even begins that will help your designer to create something you’ll be happy with. Keep reading to learn how you can put your stamp on the custom web design creative process, without having to design or develop a single element yourself!

Whatever the scope of your project, the Kartogram team has got you covered. We’re passionate about making businesses look great both online and offline – keep reading to learn more about what we do and how we can help your business’s custom web design reach the next level.

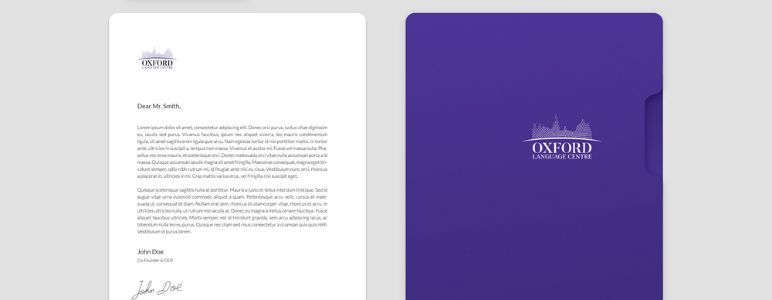
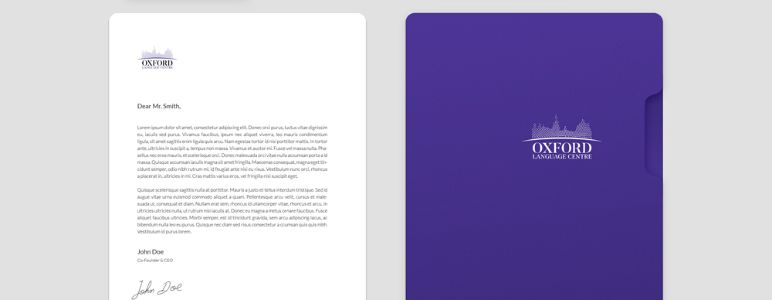
We recently completed a custom brand design project with the Oxford Language Centre, a British English Language education organisation based in Marrakesh, Morocco. Join us to explore Behind the Design as we delve deeper into our brand new creations.